목록Flutter (6)
happy coding
 [flutter] 코딩애플 보고 따라하는 플러터 - 커스텀 위젯
[flutter] 코딩애플 보고 따라하는 플러터 - 커스텀 위젯
박스폭을 50%로 설정하려면 : Flexible() 로 감싸기 Flexible 문법 쓰기 귀찮다면, Row() 안에서 박스 하나만 꽉 채우고 싶다면 Expanded()
 [flutter] 코딩애플 보고 따라하는 플러터 - 상단 바 디자인
[flutter] 코딩애플 보고 따라하는 플러터 - 상단 바 디자인
1. 글씨의 색은 Colors 또는 Color.fromRGBO 2. fontSize : 폰트 사이즈 바꾸기 3. letterSpacing : 자간 바꾸기 4. fontweight : 글자굵기 바꾸기 5. 버튼을 넣고 싶을 때 : TextButton(), IconButton(), ElevatedButton() 6. 버튼에서 필수 파라미터 : child, onPressed onPressed 는 기능, 버튼 스타일을 추가하고 싶다면 ButtonStyle() 이용 7. IconButton으로 아이콘 스타일 선택 8. AppBar() 안에 넣을 수 있는 것들 >> title : 왼쪽제목, leading : 왼쪽에 넣을 아이콘, actions : [우측 아이콘들 리스트형태] 9. 이미지 넣기 : assets 폴더 ..
 [flutter] 코딩애플 보고 따라하는 플러터 - 박스 활용
[flutter] 코딩애플 보고 따라하는 플러터 - 박스 활용
1. 아래 네비게이션바 사이즈를 조절하기 위해(height) SizedBox 또는 Container 활용 2. container안에 width 50 height 40 color는 blue인 박스를 제작하고, 이 박스는 margin(바깥쪽 여백)이 20이다. 3. 안쪽 여백이 있는 이쁜 박스, padding을 이용해 만듦 4. 안쪽 여백을 박스 4면에 개별적으로 주는 건 EdgeInsets.fromLTRB() 5. 테두리와 같은 기타 디자인은 decoration : 안에 넣어야 한다. 6. Align으로 묶은 다음 alignment : Alignment.bottomCenter는 아래 가운데 정렬
 [flutter] 코딩애플 보고 따라하는 플러터 - 레이아웃
[flutter] 코딩애플 보고 따라하는 플러터 - 레이아웃
1. materialApp() : 구글이 제공하는 material 테마를 이용해서 앱을 커스터마이징할 수 있음 2. 아이폰 기본 스타일 : cupertino() 사용 3. 몸안에 scaffold()위젯(상중하로 나눠주는 위젯)
유튜브 코딩애플 강의를 보고 공부한 내용입니다. 1. flutter project 새로 만들기 2. main.dart 가 메인 페이지 3. analysis_options.yaml 에서 rules 부분에 아래 4줄 추가 >> lint 잠깐 끄는 용도 rules: prefer_typing_uninitialized_variables : false prefer_const_constructors_in_immutables : false prefer_const_constructors : false avoid_print : false 4. void main(){} 하단 다 지우기 5. 그 아래에 stless 입력 후 tab키 >> 마우스 공간에 MyApp 대입 >> 메인 페이지 세팅 끝 6. 마지막줄 build 부분에..
 [flutter] mac os 에서 flutter 설치하기
[flutter] mac os 에서 flutter 설치하기
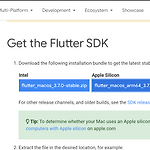
https://docs.flutter.dev/get-started/install/macos $ cd ~/development//압축파일을 원하는 위치로 옮기기 $ unzip ~/Downloads/flutter_macos_arm64_3.7.0-stable.zip//압축해제 $ export PATH="$PATH:`pwd`/flutter/bin"//PATH 변수 설정 $ flutter doctor//현재 컴퓨터에서 어떤 파일들을 설치해야 하는지 확인 변수설정에서 오류 떠서 다시함 drwxr-xr-x@ 27 hayeon staff 864 1 25 03:38 flutter // 이 위치인데 https://stackoverflow.com/questions/51281702/unable-to-find-bundled-j..
