happy coding
[flutter] 코딩애플 보고 따라하는 플러터 - 박스 활용 본문

1. 아래 네비게이션바 사이즈를 조절하기 위해(height) SizedBox 또는 Container 활용

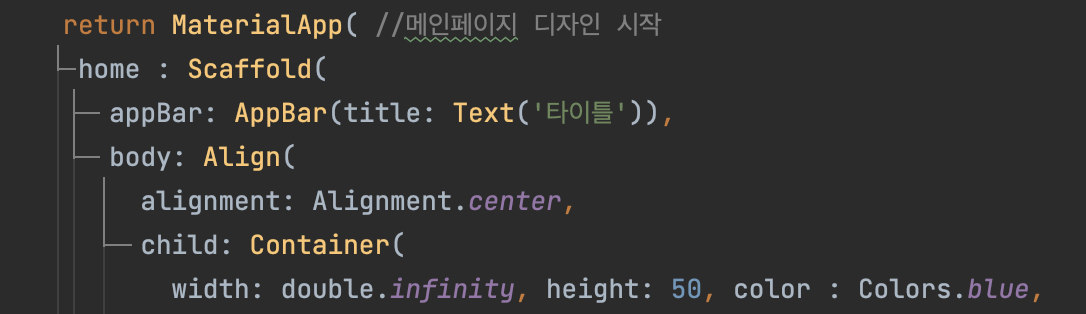
2. container안에 width 50 height 40 color는 blue인 박스를 제작하고, 이 박스는 margin(바깥쪽 여백)이 20이다.

3. 안쪽 여백이 있는 이쁜 박스, padding을 이용해 만듦
 |
 |
4. 안쪽 여백을 박스 4면에 개별적으로 주는 건 EdgeInsets.fromLTRB()
5. 테두리와 같은 기타 디자인은 decoration : 안에 넣어야 한다.


6. Align으로 묶은 다음 alignment : Alignment.bottomCenter는 아래 가운데 정렬

'self study > flutter&dart' 카테고리의 다른 글
| [flutter] 코딩애플 보고 따라하는 플러터 - 커스텀 위젯 (0) | 2023.03.18 |
|---|---|
| [flutter] 코딩애플 보고 따라하는 플러터 - 상단 바 디자인 (0) | 2023.03.16 |
| [flutter] 코딩애플 보고 따라하는 플러터 - 레이아웃 (0) | 2023.03.15 |
| [flutter] 코딩애플 보고 따라하는 플러터 - 기본 위젯 (0) | 2023.03.12 |
| [flutter] mac os 에서 flutter 설치하기 (0) | 2023.01.27 |



