happy coding
[flutter] 코딩애플 보고 따라하는 플러터 - 상단 바 디자인 본문
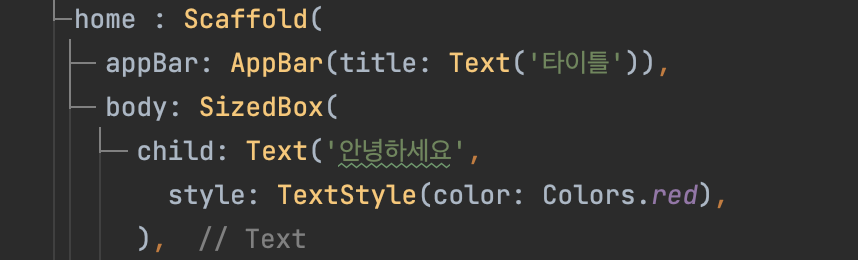
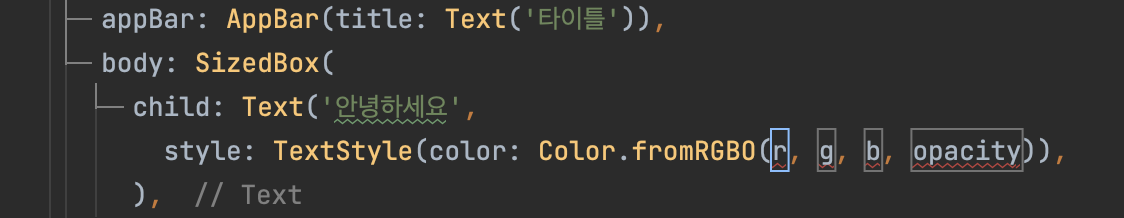
1. 글씨의 색은 Colors 또는 Color.fromRGBO


2. fontSize : 폰트 사이즈 바꾸기
3. letterSpacing : 자간 바꾸기

4. fontweight : 글자굵기 바꾸기

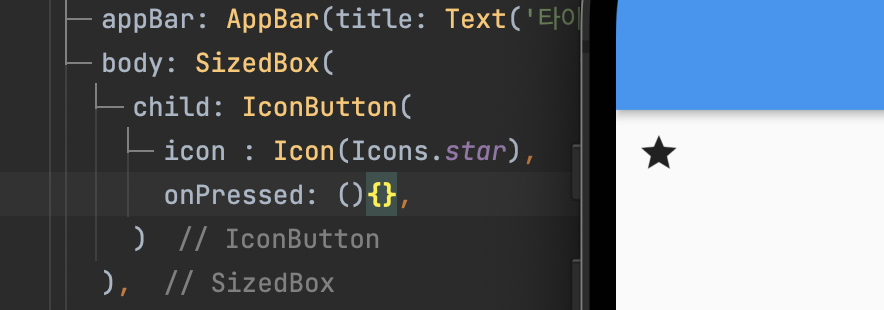
5. 버튼을 넣고 싶을 때 : TextButton(), IconButton(), ElevatedButton()
6. 버튼에서 필수 파라미터 : child, onPressed

onPressed 는 기능, 버튼 스타일을 추가하고 싶다면 ButtonStyle() 이용
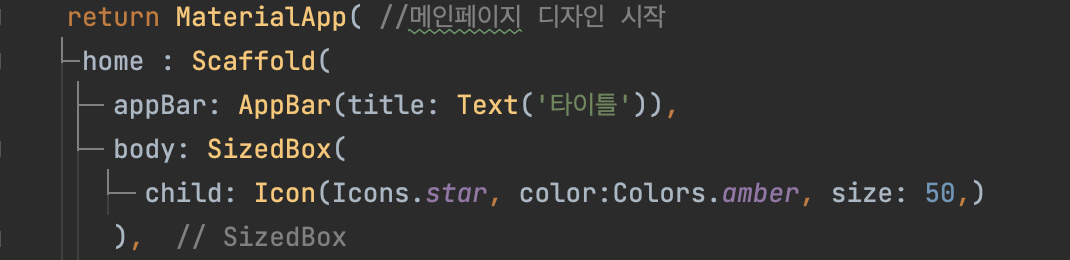
7. IconButton으로 아이콘 스타일 선택


8. AppBar() 안에 넣을 수 있는 것들 >> title : 왼쪽제목, leading : 왼쪽에 넣을 아이콘, actions : [우측 아이콘들 리스트형태]
9. 이미지 넣기 : assets 폴더 내 images 폴더에 저장 후 pubspec.yalm 에 적기
flutter:
(탭1 or 스페이스2)assets:
(탭2 or 스페이스4)-(스페이스1)images/플러터의 위젯 (1) - Container, Child, Children
플러터의 모든 것은, 그 앱 자체를 포함해서, 위젯이다. 이러한 모양의 위젯은, 이러한 트리로 구성된다. Container의 하위로 위젯을 넣으려면 child이나 children에 넣어주면 된다. 이름에서 알수 있듯
deque.tistory.com
'self study > flutter&dart' 카테고리의 다른 글
| [flutter] 코딩애플 보고 따라하는 플러터 - 커스텀 위젯 (0) | 2023.03.18 |
|---|---|
| [flutter] 코딩애플 보고 따라하는 플러터 - 박스 활용 (0) | 2023.03.15 |
| [flutter] 코딩애플 보고 따라하는 플러터 - 레이아웃 (0) | 2023.03.15 |
| [flutter] 코딩애플 보고 따라하는 플러터 - 기본 위젯 (0) | 2023.03.12 |
| [flutter] mac os 에서 flutter 설치하기 (0) | 2023.01.27 |
Comments




